Introduction
After stumbling upon Hulu.com’s error page and seeing a plain, black and white page, I thought the company was missing an opportunity to reinforce their messaging, increase trust in their brand, and connect with their customers - or prospective customers.
While I applaud simplicity, it is possible to offer a simple page that still delights users. As I researched other players in the space, I noted that most have achieved the simple-yet-delightful error page, and sought to create one for Hulu.com.
Current Hulu.com 404 Error Pages
Currently, Hulu.com shows two different error pages, depending on whether or not the user is logged in.
The error pages mimicked the site’s design pattern, with the same footer and search functionality (or lack of) for logged in users and non-logged in visitors. They also have different button text.
Considerations
An error page can be disappointing and break the momentum of a user’s visit. Instead of being a bump in the road, however, an error page can be an opportunity to keep the visitor engaged.
The visitor who lands on a Hulu.com error page has visited the site to either log into their account or learn more about the company. There is no free version of Hulu, so both types of visitors have expectations:
The paying customer expects an experience worthy of their monthly payment
The potential customer is seeking a reason to pay a monthly fee.
As s subscription service, the company should be treating all visitors as either current paying customers or potential paying customers. To that end, every page on the site should be proving that they are worth the monthly fee. And the error page can be put to use as a marketing vehicle, and an opportunity to upsell the company in three ways:
Displaying the brand’s personality.
Demonstrating usability. (A clear and practical error page suggests a clear and practical Hulu experience.)
Showcasing available content to paying customers.
This should be done while employing the brand’s voice and tone, as a consistent brand image contributes to user trust.
But it should stay simple, focusing on the shared goal of the visitor and the company: getting the visitor back on track.
Process
Competitive Research
I reviewed the following error pages from competing streaming services: Netflix, PrimeVideo, Disney+, HBOMax, Vudu, and Roku.
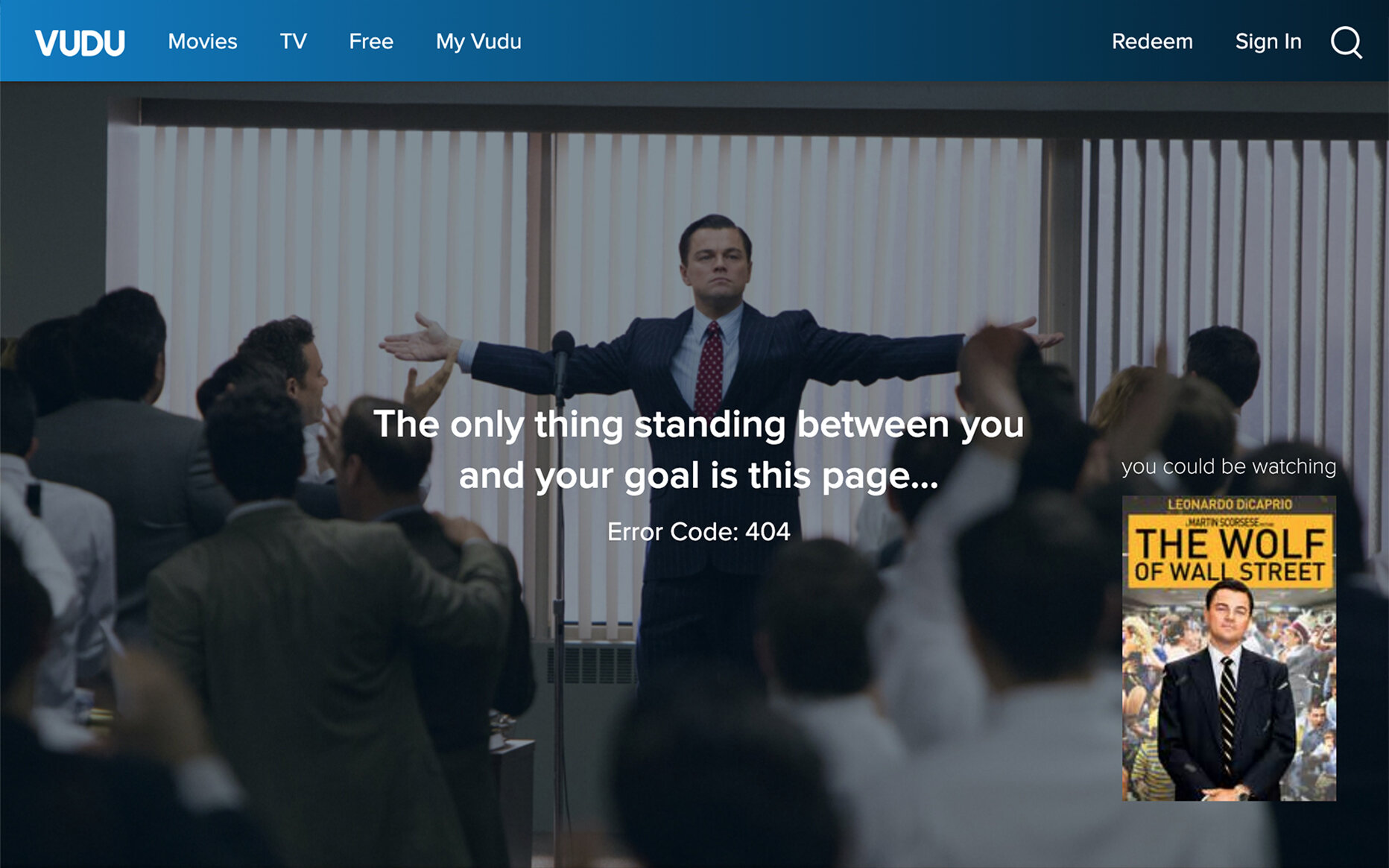
I was most impressed with Vudu’s error page. It rotates between a number of movie scenes, each featuring a film quote that’s been modified to be about the error page. There is also a link to watch the movie being featured.








In addition to being on brand, it is entertaining and offers users an unexpected surprise - an option to click through to a movie they might not have considered watching.
The only feature missing is a call to action button below the error message. If the user doesn’t choose to click on the featured movie, they need to navigate to the top menu (which is the same as the rest of the site, including a search option).
Below the main image are links to the app store and a number of footer options.
Disney+, Netflix, and HBO Max offer effective error pages, with varying degrees of impact. Each features imagery from content available on their platforms and offers a simple message with a CTA button to take users to the home page.
Menu/Footer
Disney+ and Netflix eliminate the menu and footer options
HBO Max leaves its pared down menu and footer.
Images & Text
Netflix succeeds in being more playful with an image from Lost in Space and a message that reads, ‘Lost your way? Sorry, we can’t find that page. You’ll find lots to explore on the home page.’
Disney+ doesn’t make note of where the image is from and adds uninspired text that reads, ‘The page you were looking for cannot be found. Please go to the Disney+ home page by clicking the button below.’
HBO Max opts to feature a few different titles and a casual, yet straight to the point message: Oops! Looks like this link isn’t working.
Prime Video and Roku rounded out the competitive review with uninspiring error pages.
Prime Video’s page says, ‘It’s not here. There is nothing at the web address you’ve entered. Let’d find you a great video to watch instead.’ The message is not what I had expected from an Amazon company and it leaves me with mixed emotions. At least there is a CTA button to take me to the home page.
Roku offers a page that looks incomplete. I did wonder if this page was accidentally pushed live before it was finished. The blunt messages read, ‘Sorry, page not found’ and ‘The requested URL /xxx was not found of this server.’ There is a top menu with multiple options, but no CTA button or search option. Compared to this page, the Hulu error page looks fantastic.
Brand Research
Hulu.com uses minimal text across their website, but I was able to find a few hints about their brand’s voice and tone.
Notes
I made notes of areas that could be pain points or opportunities.
Current Headline
Not logged in: The page you’re looking for cannot be found.
Logged In: The page you’re looking for can’t be found.
Aside from one page saying “cannot” and the other saying “can’t”, the main message is an impersonal and generic line that has been used on 404 error pages for years. The message should be more conversational and customized to the brand.
Button
Not logged in: Hulu.com
Logged in: Okay
Both buttons are confusing. Where does Hulu.com go if the visitor is already on Hulu.com? And what page would an “Okay” button lead to?
Inconsistent Search Function
There is only a search function on the “logged in” page.
Lack of Imagery
As an entertainment company, a plain gray (or white) page is a missed opportunity to engage the user. Instead, this page should feature images of the company’s offerings.
Footer
This area could include shortcuts to popular sections (via links), but should only be accessible farther down on the page, viewable if the user scrolls down. The decision to include a footer, which links to display, and how many links to include should be part of a discussion with the product and marketing departments.
Proposed New Error Page
While not drastically different from their current 404 error page(s), the revised Hulu.com error page reflects the brand’s voice and tone, offers some compelling imagery, and provides a clear CTA.
Headline
We can’t find the page you’re looking for.
Body
But we know you’ll find something great to watch on Hulu.
Button
Hulu Home Page
The modified page offers:
slightly more conversational tone
clean header with search option
footer only visible if user scrolls down
hint of available content*
clear call to action
*If this work had been done within a team, there would have been input from product and marketing about which content to feature.
Intended Result
Visitors who stumble onto the new Hulu.com error page should feel like they are still experiencing the Hulu brand, one that is worthy of a monthly subscription fee.
While the new text and design pattern (text with a CTA button) is similar what currently appears on the error page, the tone is more conversational and the added line of text and imagery ties the message back to Hulu’s core offering.
Quick View: Before & After
Images in this project were created using Figma and Photoshop.














